Intro
Translating the content of your website into different languages not only allows it to speak to all of your customers’ wants and needs but also helps your brand penetrate into a wider market. This can lead to boosting the traffic and reach of your website and also provides a better user experience for your customers overall.
ㅤ
The Amphibians at Psychoactive have employed this method to install language translation for multiple Webflow sites with the most recent being Parkinson’s New Zealand. To achieve this we leverage the power of Google Translate and jQuery to provide the full suite of Google-supported languages at the fingertips of your users.
ㅤ
So how do we set it up?
ㅤ
Step 1
Add the following Scripts Before The Closing Body Tag.
ㅤ
The very first thing we do is open our project settings in Webflow and add this snippet of JavaScript before the closing body tag of every page:
ㅤ
Script 1
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: 'en', layout: google.translate.TranslateElement.FloatPosition.TOP_LEFT}, 'google_translate_element');
}
function triggerHtmlEvent(element, eventName) {
var event;
if (document.createEvent) {
event = document.createEvent('HTMLEvents');
event.initEvent(eventName, true, true);
element.dispatchEvent(event);
} else {
event = document.createEventObject();
event.eventType = eventName;
element.fireEvent('on' + event.eventType, event);
}
}
jQuery('.lang-select').click(function() {
var theLang = jQuery(this).attr('data-lang');
jQuery('.goog-te-combo').val(theLang);
//alert(jQuery(this).attr('href'));
window.location = jQuery(this).attr('href');
location.reload();
});
</script>
This script initialises the Google Translate element and sets up the click events that are responsible for changing the language on the site.
ㅤ
Script 2
<style>
/* Remove Google top bar and margin */
.goog-te-banner-frame.skiptranslate {
display: none !important;
}
body {
top: 0px !important;
}
/* Disable google translate original text tooltips */
#goog-gt-tt, .goog-te-balloon-frame{display: none !important;}
.goog-text-highlight { background: none !important; box-shadow: none !important;}
</style>
This second script removes the Google top bar and margin and also disables the default google translate tooltips providing a cleaner user interface.
ㅤ
Step 2
Inside the Webflow designer, we need to create the user interface that will provide the list of available languages on the website.
- Start by creating a list element with the class .language-list
- Create links in this list for every language option you want available and assign each of these links the class .lang-select

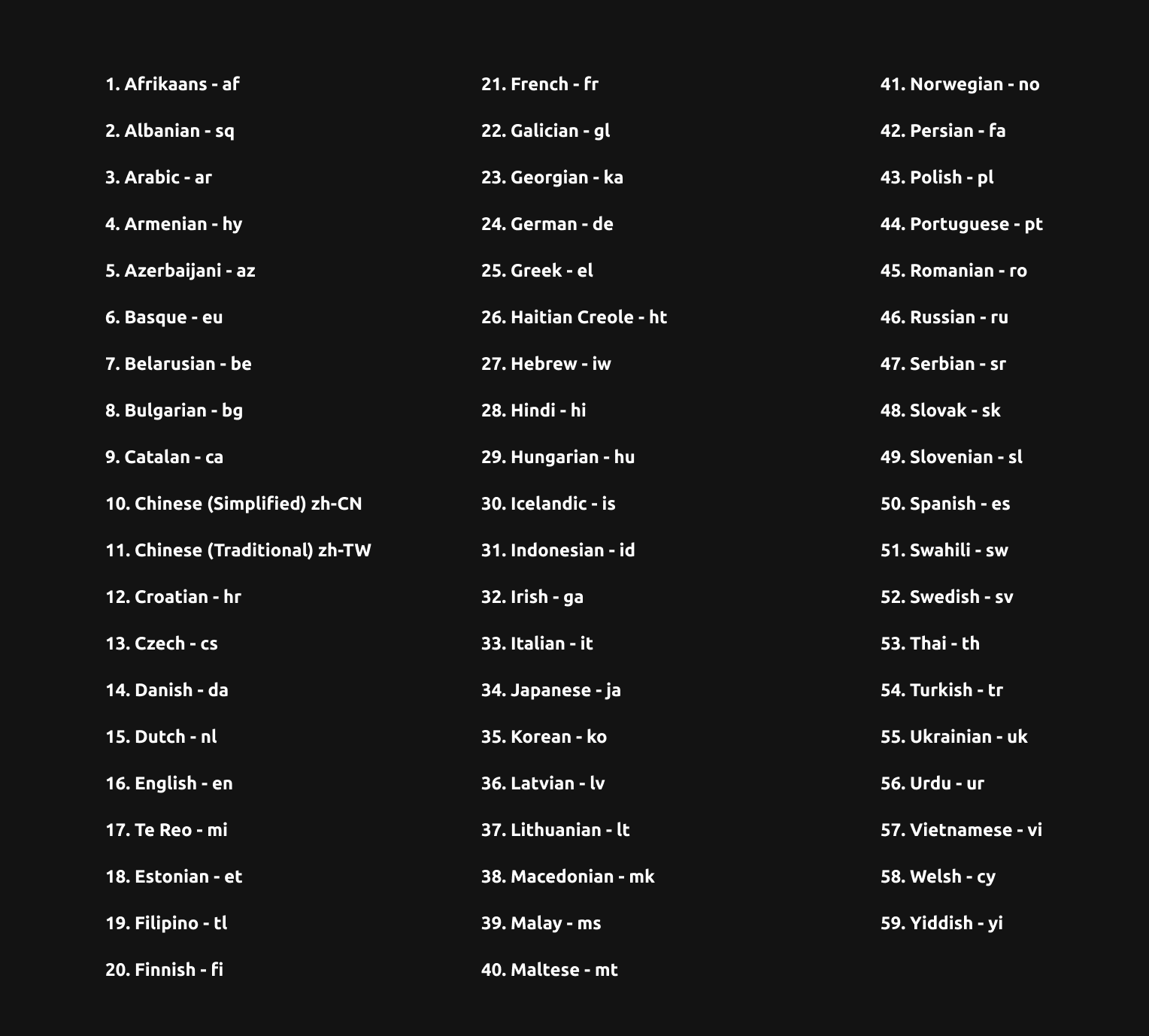
- Set the URL value for each link to the appropriate language code - eg. #googtrans(en|zh-TW) for Chinese (Traditional). You can find a list of supported language codes at the bottom of this section.

- Set the data-lang attributes in the ‘custom <a> attributes’ field for each link to the appropriate language code - eg. data-lang="zh-TW" for Chinese (Traditional).
Voila! Your website should now have a list of language options available to the user. When clicking on one of the links you should see your entire webpage convert to that language.
Two letter language codes for Google Translate:

ㅤ
Step 3 (Final)
Now you have a working translation feature, it's time to beautify the user interface.
Using the Webflow designer and Webflow interactions the sky's the limit for how you can present this feature to the user here are some examples of the UI we have created to display this feature:
ㅤ
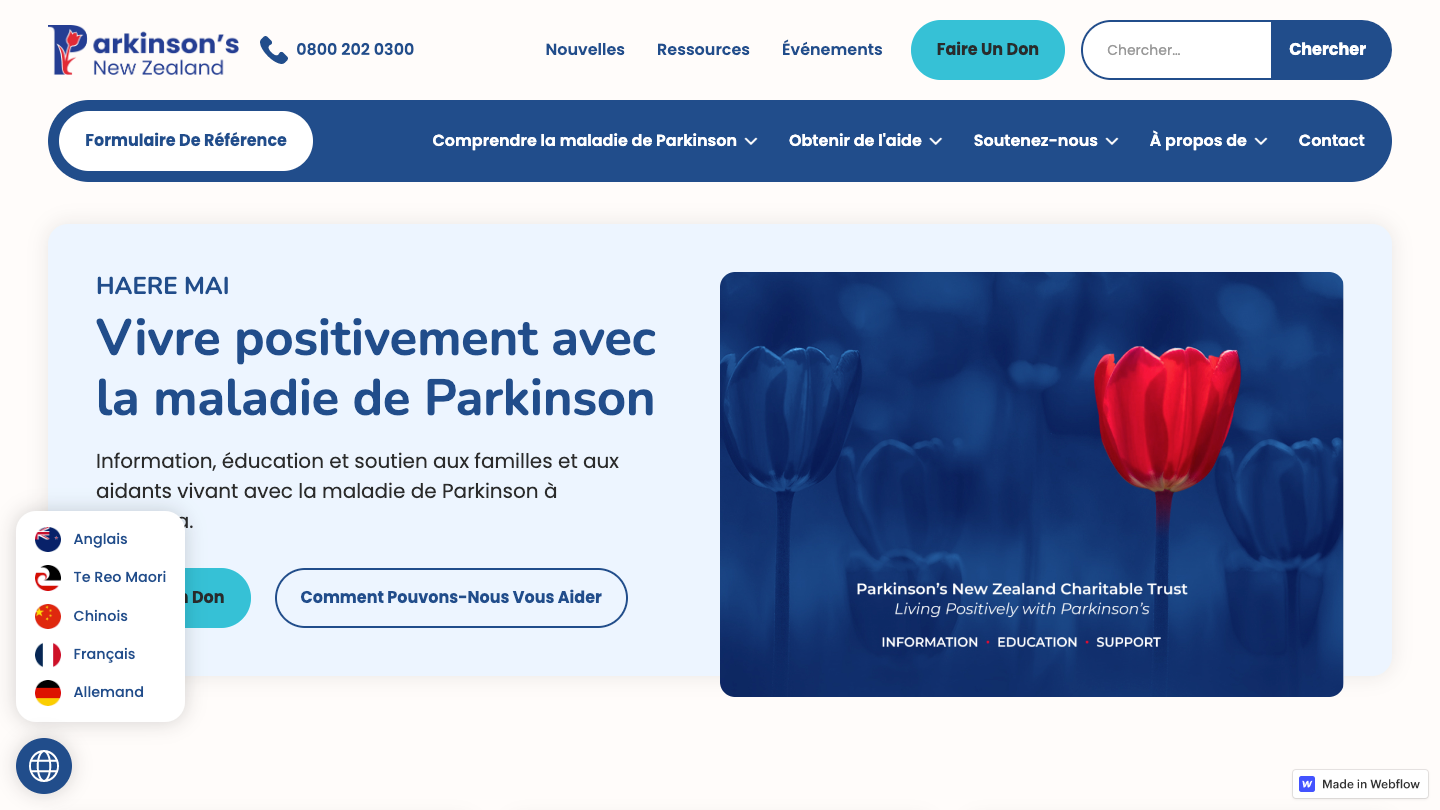
Example 1 - Pop up Modal: Parkinson’s NZ

ㅤ
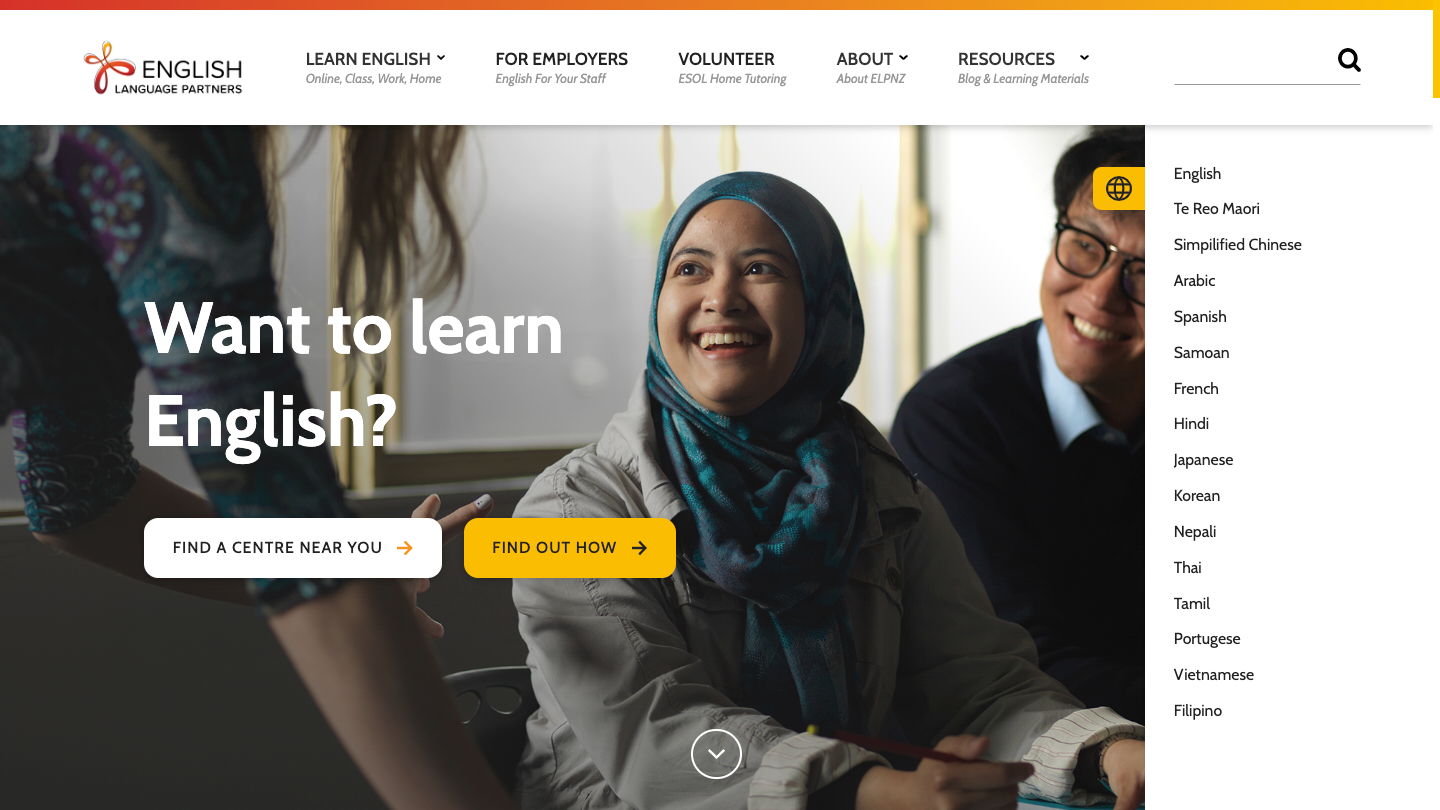
Example 2 - Sidebar: English Language Partners New Zealand